Using Jam Chrome Extension to Record Issues: A Game Changer for App Development

In the world of app development, identifying and resolving issues efficiently is crucial. Whether you're working in a large development team or a solo setup, clear and actionable feedback is essential to deliver quality applications. Enter Jam, a Chrome extension that empowers teams by acting as a QA recorder to log issues effectively.
What Is Jam?
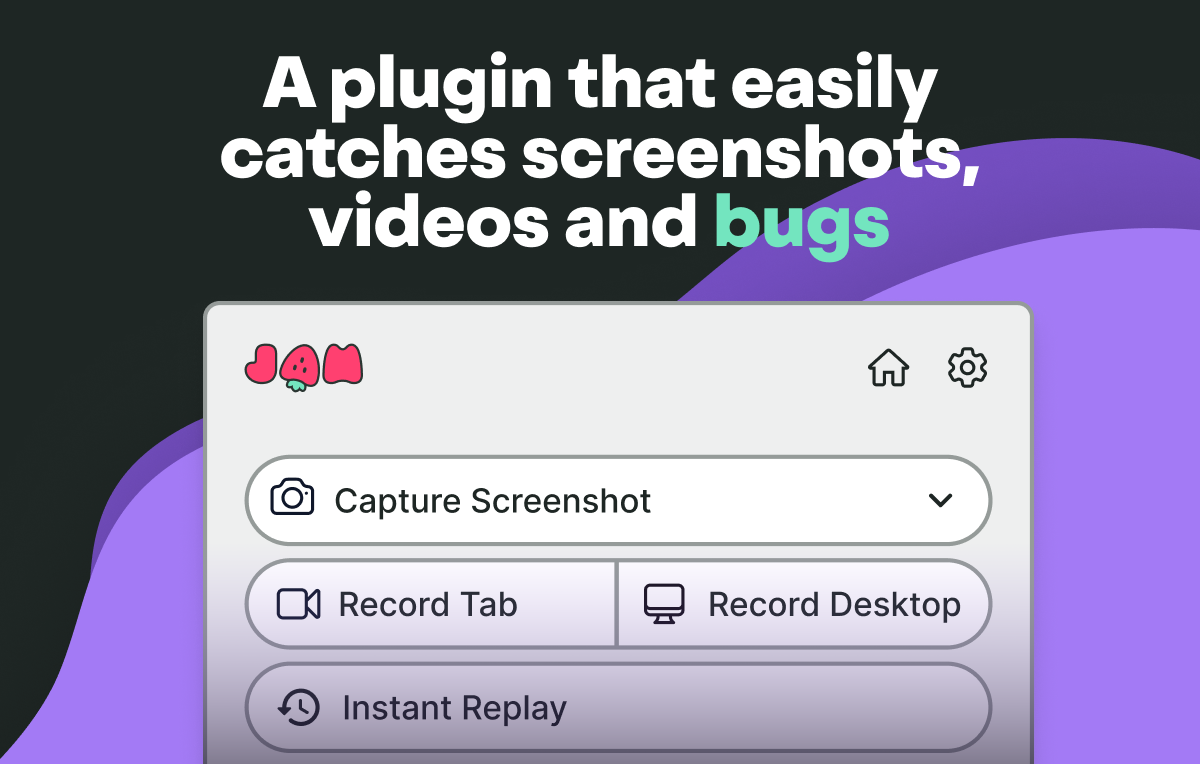
"Jam is a lightweight Chrome extension designed for developers, testers, and product managers to capture and report bugs directly from the browser. With just a few clicks, it lets you document an issue, providing all the necessary context such as screenshots, console logs, network requests, and more."
Instead of spending time manually writing bug reports or reproducing issues for your developers, Jam automates this process and creates actionable reports.
How Jam Works
Here’s how Jam streamlines the QA process
- Recording an Issue
Start by installing the Jam extension. When you encounter a bug or an issue in your app, click the Jam icon in your browser toolbar. It automatically captures,- Screenshots of the issue.
- Console logs to identify JavaScript errors.
- Network requests to detect API issues.
- Browser and OS details for debugging compatibility problems.
- Annotating Feedback
Add comments, highlight specific areas in the screenshot, or attach additional information to clarify the issue for developers. - Sharing with Your Team
Once the issue is recorded, you can share it with your team via a link or integrate it directly with tools like Jira, Trello, or Slack. This ensures seamless communication and prioritization of bugs.
Benefits of Using Jam for App Development
- Time-Saving for QA Teams
Manually writing bug reports is time-intensive. Jam automates this, allowing QA teams to focus on identifying critical issues instead of documenting them.(User can use mic also) - Enhanced Developer Productivity
Jam provides developers with all the necessary context to debug efficiently. Instead of chasing vague reproduction steps, they get precise logs, screenshots, and technical details in one place. - Improved Communication
Jam bridges the gap between testers and developers by reducing misunderstandings. Visuals, logs, and network requests make it easier to pinpoint the root cause of issues. - Reduced Back-and-Forth
With detailed issue reports, developers can address problems without needing to go back to QA for clarification, leading to faster resolutions. - Perfect for Remote Teams
As many development teams work remotely, Jam ensures everyone is on the same page by centralizing bug reporting and communication. - Better User Experience
Efficiently identifying and resolving issues translates into a smoother user experience, which boosts customer satisfaction and retention.
How Jam Can Benefit Your App
Developing a feature heavy web application. Your QA team uses Jam to report an intermittent bug that affects some users’ ability to save data. By recording the issue with Jam:
- Developers instantly see the error logs showing a timeout in an API request.
- They access a detailed timeline of network activity to identify the failing endpoint.
- Console logs point out a potential race condition in the JavaScript code.
Without Jam, diagnosing such an issue might require multiple conversations between the QA and development teams, costing hours or even days. With Jam, the process is streamlined, allowing the bug to be resolved quickly.
Why Jam?
Incorporating the Jam Chrome extension as a QA tool in your app development workflow is easy and good. It saves time, improves communication, and enhances the quality of your application. Whether you're a developer, tester, or product manager, Jam empowers you to tackle bugs head-on, ensuring a more efficient and effective development process.

If you haven’t tried Jam yet, now’s the time to see how it can transform the way you build apps. Happy debugging!